Once again there’s a new project on the go and possibly my most ambitious thus far, my first experiments into wearable technology. The device in question is a budget smart watch using cheap eBay components in a bracelet format.
In this post I intend to cover the initial designs, requirements, then to describe the components used including reasons for selection and finally describing the initial prototype and implementation thus far.
Inspiration
Hackaday is a website showcasing hacked together projects, sometimes to a more professional level. These projects happen to include various smart watches, and it’s from these I draw my inspiration.
My main source is this, which is a wonderful design, done very well and in a very compact way with a seemingly well built companion app for Android. My other source is this Ardubracelet, which whilst not as aesthetically pleasing adds some interesting design elements, such as capacitive buttons and multiple screens.
Requirements
From these two main projects I decided I wanted something that follows the following vague requirements:
- More than one screen. (I decided to use two placed next to each other.)
- Capacitive buttons.
- Bluetooth. To receive notifications from a phone, provide media controls, access services such as GPS and allow an interface to store more persistent data such as GPS coordinates.
- Compass. Extending the features in requirement 3 I want to be able to store GPS coordinates and have an arrow pointing at them. Whilst this is possible with just GPS it doesn’t work quite as well when walking.
- Real Time Clock. The primary feature of the bracelet would be to display time, I wanted to be able to do this independently of the phone so Bluetooth is only enabled when necessary to save power.
- A good battery life. This means having a large battery, far more so than in similar projects and optimising power usage.
- Reasonably aesthetically pleasing and durable.
Parts List
From those requirements I gathered the following parts list, plus some minimal components such as transistors and resistors.
- Arduino for the processor. This was a difficult choice after the Teensy 3.1 came out which is a far superior board in a compact form factor. However, compared to an Arduino Pro Mini clone from China which is £1.50 including postage the Teensy 3.1 would cost around £25 including postage. The Arduino Pro Mini also supports power saving modes and is very low power in it’s own rights after removing the power LED and cutting the trace for the voltage regulator. I used the 16Mhz 5v model which is just about officially supported running at 3.7v.
- HMC6352 compass module. This is an old 2-axis field sensor. I used this because I happened to have one lying around, it uses <1ma current and supports 3.3v to 5v operation.
- Bluetooth serial JY-MCU HC-06 module. This is a cheap Bluetooth serial module from China which it’s sometimes possible to pump 5v into them without them breaking, as is the case with the one I own, but they run down to 3.3v. This modules cost about £5 including postage and draw about 20ma.
- DS1302 real time clock. I’m using a DS1302 based module from China that includes a backup battery and some supporting circuitry. These modules can be trickle charged and even without trickle charging keep time for about 10 years. They cost around £3.
- Battery. A cheap Li-Ion 1200mAh 3.7v from China for the Fujifilm NP-60. About £3 with postage.
- Charger. A micro USB Li-Ion charger which connects straight to the battery. This costs about £2 with postage.
- 0.96″ OLED screens as used in both of the projects references earlier. These things are cheap, great to see in daylight and use relatively little energy for screens.
- From an aesthetic standpoint I decided to go with black pleather and studs similar to the following picture to close the bracelet.

Progress
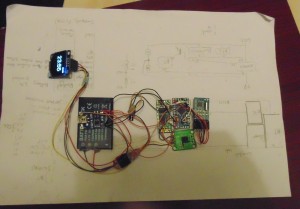
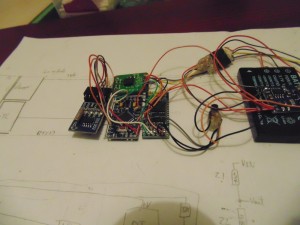
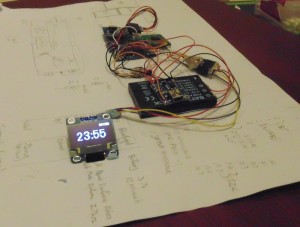
So far I have connected one screen andall of the major components, I have not yet connected buttons and currently the DS1302 still needs it’s pin headers removing to lower it’s height profile. It’s currently still an early prototype so the components are bluetacked to a piece of paper. Sketches are uploaded over Bluetooth serial and using the manual reset button on the Arduino.
From a software standpoint the features currently implemented to some extent, although not necessarily finished are:
- Interfacing with the DS1302 (real time clock) and displaying the time on the screen while using power saving to extend battery life. Battery life in this mode with the screen constantly on is a little over 5 days. This is not feature complete yet though because it does not yet show the date.
- Interfacing with the HMC6352 (compass) and displaying a compass on the screen with a numerical heading. This is not yet completely feature complete because the compass requires calibrating, I can however rotate the setup and the compass arrow keeps a constant direction.
- Power management and low power mode. I can currently read the voltage of the battery by using the internal Arduino reference voltage of 1.1v and a resistive voltage divider. The raw reading are then passed through an equation which extrapolates the current charge remaining from points on a Li-Ion discahrge curve. I’ve also begun to implement low power such as sleeping the compass module, disabling the bluetooth and putting the Arduino into low power mode.
- Some serial communication. It’s currently possible to use binary based commands to get the amount of free memory and set the time for the clock module.
That’s all that’s implemented for now but I’ll be beginning on the casing soon. Below are some pictures of the prototype in it’s current state.
Pictures