Today I found some time to work on my new game. And the next 2 items on the agenda were a better form of player movement and player-world collisions.
Player movement is done in a reasonably common way. A sprite has a velocity and pressing a key will influence the velocity in a direction, such as the right arrow key will set the velocity in the X axis to a positive number in this case. Then a timer loop is run where the time since the last loop is taken into account and the sprites position is altered based on the time that has passed and the sprites velocity.
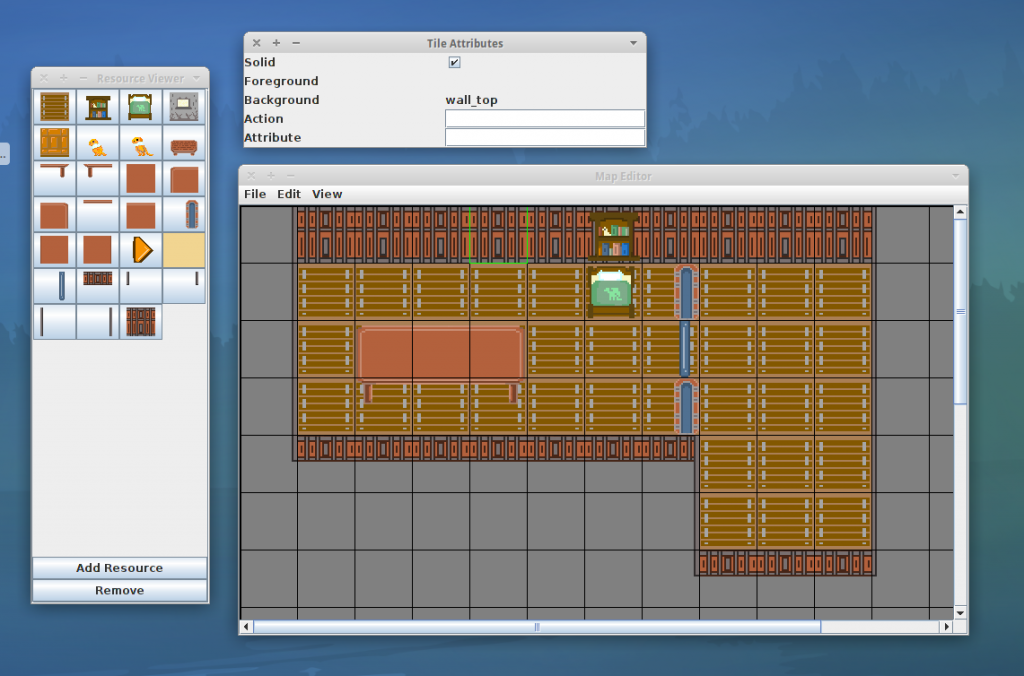
But by far the more interesting part of todays session was collisions. Collisions in 2D in a game like this are essentially very simple, all that has to be done is to check if the points of the bounding box of the sprite overlap a solid point in the world. The fun part is deciding which parts of the world are solid. I elected to split each tile into 4 sub-tiles, this means that a sprite can enter a tile where only half of the tile may be a solid wall. It would have been a very simple but tedious task to manually assign the values to these sub-collision grids with a small modification to the level editor mentioned in the previous post. But, that would certainly have made level design a lot less fun and increased development time dramatically down the line.
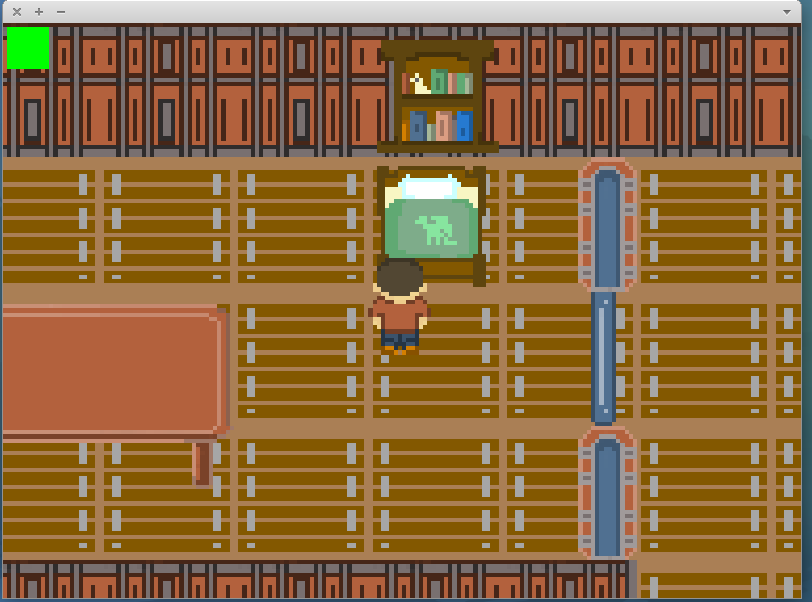
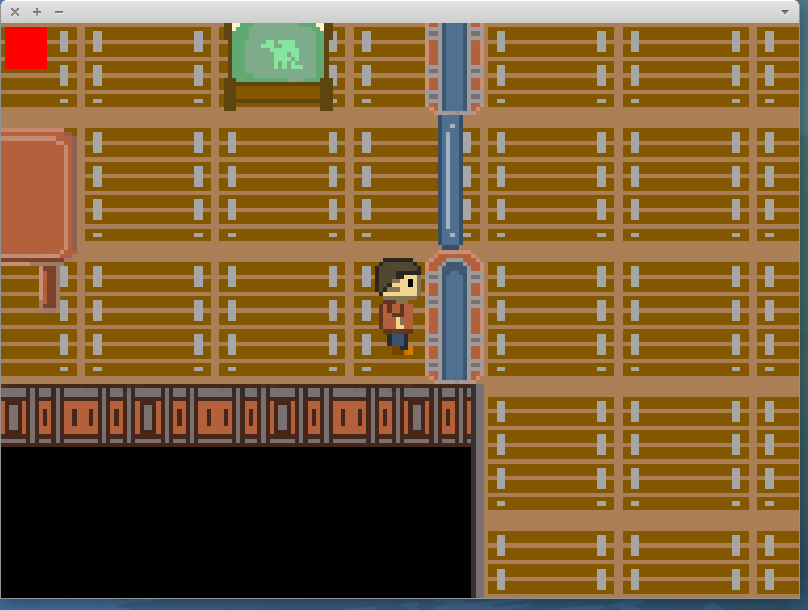
So I took an alternate approach to creating this grid. In my previous post I mentioned that each tile is split into 2 layers, a background layer and a foreground layer. The way that the graphics designer has been designing so far it was safe enough for me to assume that if the tiles background is checked as solid that the whole tile is solid. However, some foreground graphics such as walls and doors only take up half a tile. These foreground images are designed with transparency to allow overlaying on a background image, I was able to re-use this transparency in generating my collision grid because I knew only areas which were opaque were solid. This is nothing new to games design, but it was fun to lightly dabble in image manipulation. Some screen-shots of todays session follow.